© 2025 TEMPRONT Inc. All rights reserved.
TEMPRONTのUIUXデザイン
TEMPRONT's UIUX design
WebサイトUI/UX設計 | モバイルアプリUIデザイン | UXリサーチ・ユーザー分析
| ワイヤーフレーム・プロトタイピング | UIデザインガイドライン制作
ユーザー体験を革新する、効果的なUI/UXデザイン
TEMPRONTでは、WebサイトとモバイルアプリのUI/UXデザインをメインに提供し、
クライアントのビジネス成長をサポートします。
直感的で使いやすいインターフェースを構築し、
ユーザーの利便性、顧客満足度、コンバージョン率の向上を実現します。
Webサイトでは、ブランド価値を効果的に伝え、ECサイトやランディングページの売上向上を支援。
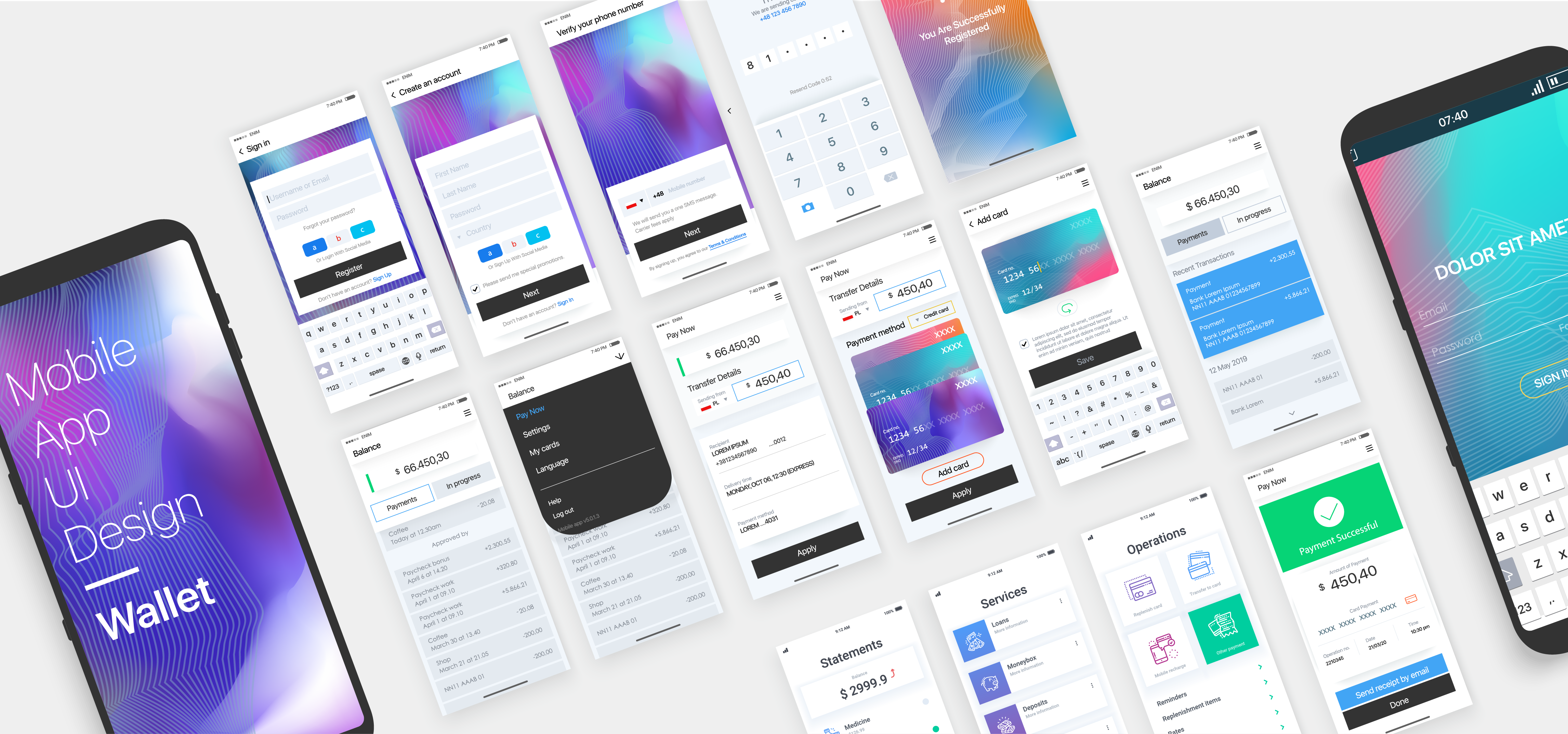
モバイルアプリでは、iOSやAndroid向けのデザインで顧客ロイヤルティと継続利用を促進します。

UI/UXを強化する理由は、現代のユーザーが直感的でシームレスな体験を求めているためです。
使い勝手の良いデザインは企業への信頼感を高め、リピーターを増やし、
売上や顧客ロイヤルティの向上にもつながります。
TEMPRONTのUI/UXデザインは、ビジネス目標に直結する成果を生み出し、
クライアントに具体的な利益をもたらします
work flow
step1 : ヒアリング・要件定義
クライアントの目的、ターゲットユーザー、ビジネス目標をヒアリングし、必要な機能やデザイン要件を定義します。
step2 : ユーザーリサーチ・競合分析
ターゲットユーザーの行動やニーズを調査し、競合他社のUI/UXを分析。ユーザーの期待や課題を明確にします。
step3 : ワイヤーフレーム作成
ページ構成やレイアウトの設計を行い、ワイヤーフレームで視覚化します。この段階で、操作性やユーザビリティを考慮します。
step4 : プロトタイプ作成
ワイヤーフレームを基に、インタラクションを含むプロトタイプを作成。クライアントとユーザーが操作しやすいインターフェースを視覚化します。
step5 : UIデザイン
プロトタイプを基に、ブランドに合ったビジュアルデザインを作成。配色、フォント、アイコンなどを決定し、ユーザーにとって魅力的なフロントエンドを構築します。
step6 : ユーザビリティテスト
デザインされたインターフェースの使いやすさをテスト。ユーザーからフィードバックを収集し、必要な改善を行います。
step7 : クライアント確認・修正
デザインの最終確認を行い、クライアントのフィードバックを反映します。最終調整を行います。
step8 : 実装サポート
開発チームがスムーズに実装できるよう、必要なデザイン素材やガイドラインを提供し、実装をサポートします。
UIUX menu
WebサイトUI/UX設計 | モバイルアプリUIデザイン | UXリサーチ・ユーザー分析
| ワイヤーフレーム・プロトタイピング | UIデザインガイドライン制作
creative Menu
Branding
ロゴマーク ・ロゴタイプ
ロゴポリシー ・名刺・企画書作成
コーポレート・アイデンティティ
Web
webデザイン・コーポレートサイト
ブランドサイト・採用サイト
ECサイト・ランディングページ
DTP|Graphic
チラシ・リーフレット
パンフレット・カタログ
会社案内・雑誌・ポスター
Illustlation
キャラクターデザイン・イラスト
インフォグラフィック・アイコン
広告用オリジナルイラスト
Phote / Movie
プロモーション動画
インタビュー動画
サービス・商品紹介動画
Product
パッケージデザイン・グッズ
ノベルティグッズ
プロダクトデザイン
UIUX
UIUX設計・
アプリケーションデザイン
システムフロントデザイン
Space&tool
展示ブースデザイン・サイネージ
ショップディスプレイ・看板
ポップアップ・ディスプレイ