© 2025 TEMPRONT Inc. All rights reserved.
TEMPRONTのWeb制作
TEMPRONT's Web Design
Webデザイン | コーポレートサイト | 採用サイト | ECサイト | LP(ランディングページ)
商品と企業に新たな生命を吹き込むウェブデザイン

ウェブ制作は、企業やブランドのオンラインプレゼンスを確立し、
ターゲットオーディエンスと効果的にコミュニケーションを取るための重要なプロセスです。
TEMPRONTでは、ユーザー体験(UX)を重視したデザインと、使いやすさ(UI)を両立させたウェブサイトを制作します。

私たちは、クライアントのビジョンとブランドの個性を反映し、
視覚的な魅力と機能性を兼ね備えたウェブサイトを提供します。
ウェブサイトの構築からSEO対策、モバイル対応まで、
あらゆるニーズに応えるトータルなウェブソリューションを提供し、オンラインでのブランド価値を最大限に高めます。
WEBサイトの種類

コーポレートサイト
【企業価値を伝えるコーポレートサイト】
コーポレートサイトは企業全体の情報を発信し、信頼性やブランドイメージを確立することを目的としており、会社概要や事業内容、ニュースリなど幅広いステークホルダーに向けたコンテンツを掲載します。

ブランドサイト
【魅力を訴求するブランドサイト】
ブランドサイトはブランドの魅力や価値を訴求し、消費者との感情的なつながりを築くことを目指し、ブランドストーリーや製品詳細、ビジュアルコンテンツを中心に展開します。

採用サイト
【採用活動を促進する採用サイト】
採用サイトは求職者に企業の魅力を伝え、採用活動を促進するために設計されており、社内の雰囲気や社員インタビュー、応募フォームなどを含む親しみやすいデザインが特徴です。

ランディングページ(LP)
【マーケティングを支えるLP】
ランディングページは特定のキャンペーンや商品のプロモーションを行い、コンバージョンを促進するためにシンプルで直感的なデザインが多用され、訪問者を特定の行動に導く構成になっています

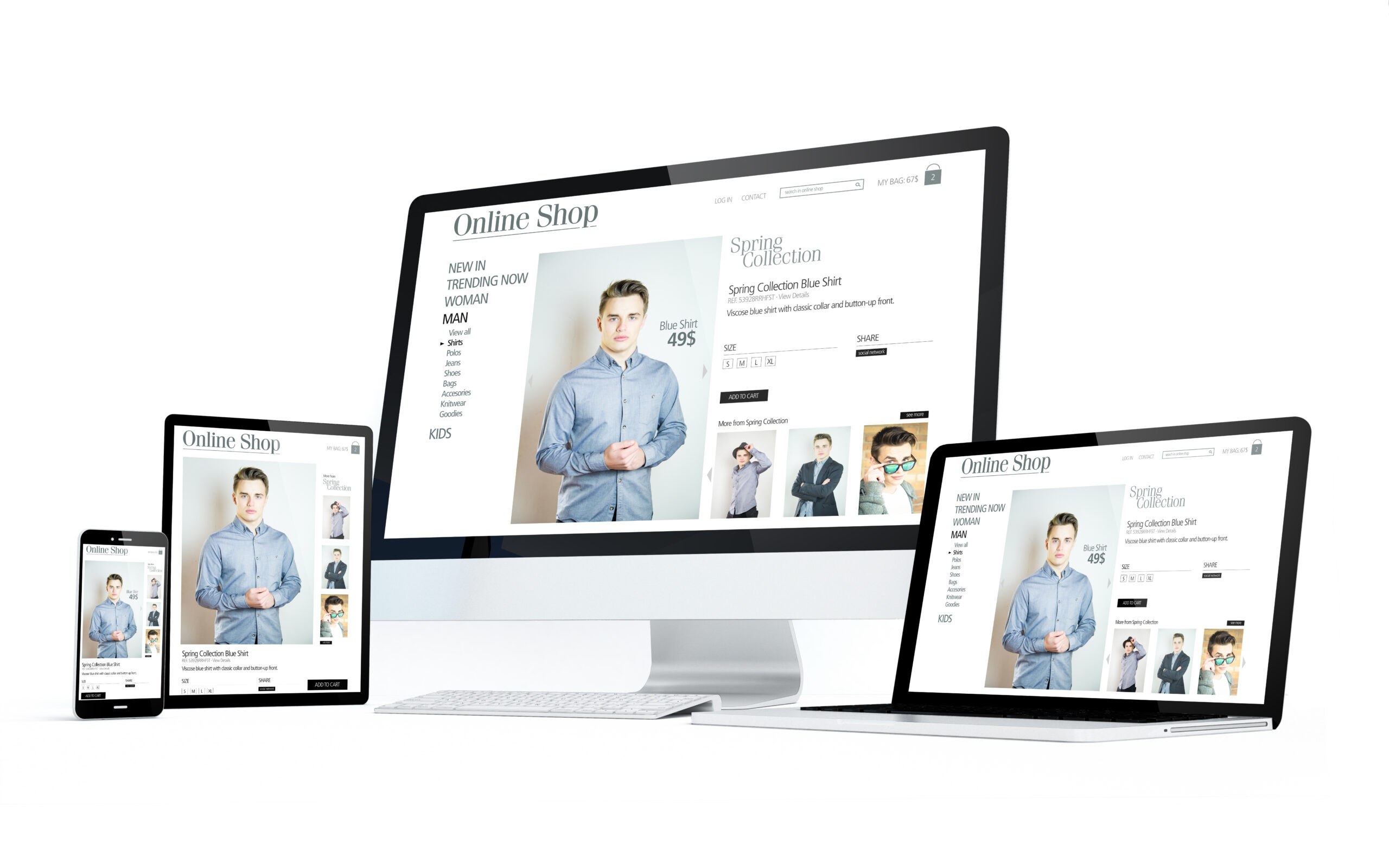
ECサイト
【使いやすさを兼ね備えたECサイト】
ECサイトはオンラインでの商品やサービスの販売を目的としており、使いやすさと信頼性を重視したデザインで、商品カタログやショッピングカート、決済機能などが統合されています。
work flow
step1 : ヒヤリング
クライアントとの対話を通じて、ウェブサイトの目的、目標、ターゲットオーディエンス、必要な機能やコンテンツなどについて詳細に把握します。
step2 : 要件定義と企画
サイトを作成する目的や達成したい目標を明確にし、ターゲットオーディエンスを特定した上で、必要な機能やコンテンツ(ショッピングカート、ブログ、フォームなど)の概要を決定します。
step3 : サイトマップとワイヤーフレームの作成
各ページのレイアウトを設計し、コンテンツの配置を決定します。ここではデザインやビジュアル要素は含まず、構造的な要素に焦点を当てます。
step4 : デザインのご提案
ロゴ、カラー、フォントなどのブランドガイドラインに基づいて各ページのビジュアルデザインを行い、スマートフォンやタブレットなど異なるデバイスでも快適に閲覧できるように、レスポンシブ対応も考慮したデザインを作成します。
step5 : コンテンツの制作
サイトに掲載する文章を作成し、SEO対策を考慮してターゲットキーワードを含むコンテンツを用意するとともに、画像、動画、イラストなどのビジュアルコンテンツも制作します。また、必要であれば、撮影、取材なども受けて回ります。
step6 : 開発
デザインを基にHTML、CSS、JavaScriptを用いてフロントエンド開発を行い、同時にバックエンドではデータベースやサーバーとの連携を含む機能を実装し、CMSの設定やEコマース機能の統合も行います。開発が完了した後は、テスト環境で動作確認を行い、バグや不具合がないかをチェックして修正します。
step7 : テストアップ
主要なブラウザでサイトが正しく表示され、動作するかを確認するクロスブラウザテストを行い、さらにさまざまなデバイスでの表示や操作性をテストするレスポンシブテストも実施します。
step7 : サイトの公開
主要なブラウザでサイトが正しく表示され、動作するかを確認するクロスブラウザテストを行い、さらにさまざまなデバイスでの表示や操作性をテストするレスポンシブテストも実施します。また、フォーム送信や決済システム、リンクの動作など、サイトの全機能を確認する機能テストと、データ漏洩や攻撃に対する脆弱性がないかを確認するセキュリティテストを行います。
step8 : 運用とメンテナンス
サイトコンテンツの更新、セキュリティの維持、技術的なメンテナンスを定期的に行いながら、パフォーマンスデータを分析し、必要に応じて改善を行います。さらに、ユーザーのフィードバックを取り入れて、より良いユーザー体験を提供します。
web design menu
Webデザイン | コーポレートサイト | 採用サイト | ECサイト | LP(ランディングページ)
creative menu
Branding
ロゴマーク ・ロゴタイプ
ロゴポリシー ・名刺・企画書作成
コーポレート・アイデンティティ
Web
webデザイン・コーポレートサイト
ブランドサイト・採用サイト
ECサイト・ランディングページ
DTP|Graphic
チラシ・リーフレット
パンフレット・カタログ
会社案内・雑誌・教科書・ポスター
Illustlation
キャラクターデザイン・イラスト
広告用オリジナルイラスト
Phote / Movie
プロモーション動画・映像
サービス紹介動画・商品動画
Product
パッケージデザイン・グッズ
ノベルティグッズ
プロダクトデザイン
UIUX
UIUX設計・アプリケーションデザイン
システムフロントデザイン
Space&tool
展示ブースデザイン・サイネージ
ショップディスプレイ・看板
ポップアップ・ディスプレイ